settings






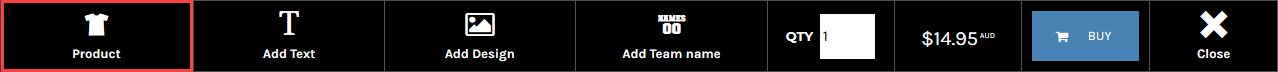
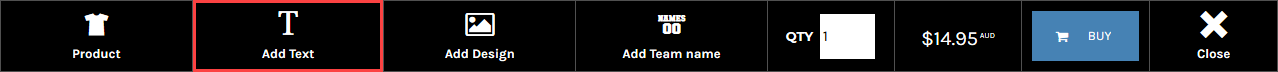
Qty
minimum quantity: 1 available in bundles of: x Product ordered in bundles.
$105.10
( each)
$105.10
Buy
Update
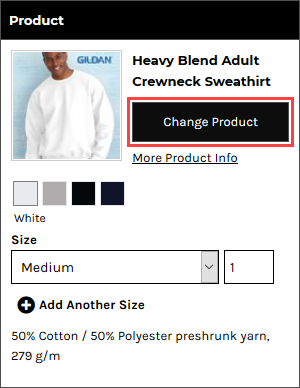
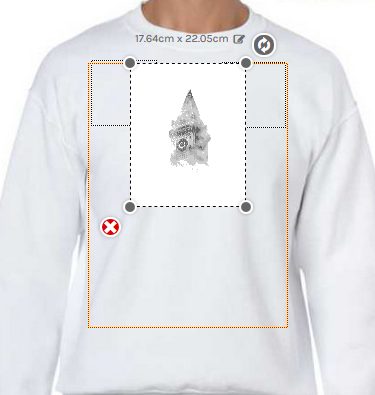
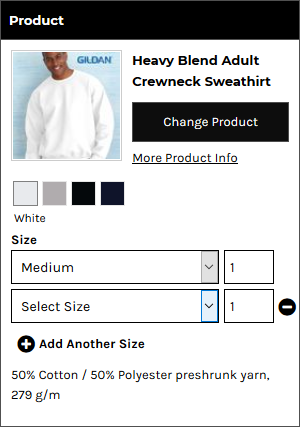
Product

Men's Woodland Fleece Hooded Sweatshirt 7035
Change Product
Dark Oxford
M x 1
Select Size
minimum quantity: 1
available in bundles of: 10
Product ordered in bundles.
11 oz., 80% cotton, 20% polyester Power Fleece; Textured thermal-lined hood; V-notch neck; Three-piece hood designed to contour for a comfortable fit; Articulated elbows; Flat rib knit cuffs and hem;
View Description
Hide Description
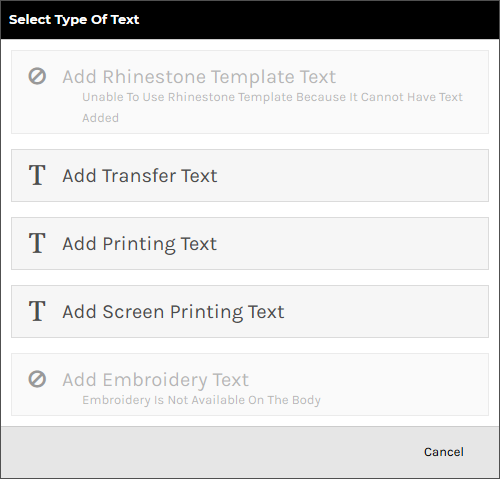
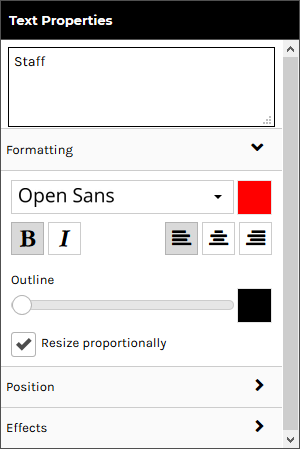
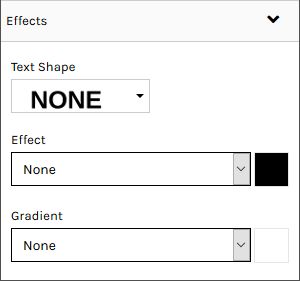
Text Properties
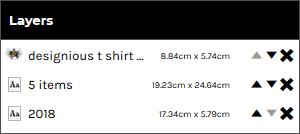
Layers
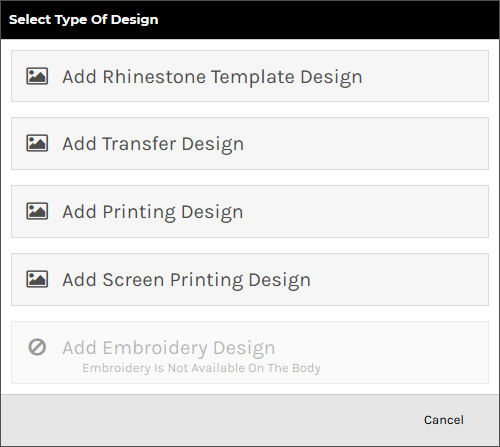
Embroidery
Screen Printing
DTF Printing
Embroidery
Screen Printing
DTF Printing
Screen Printing
DTF Printing
apply
Locations
OK
All
Selected

![[]](/images/loading-oval.svg)